12 Steps Checklist For Your Website Redesign In 2023
 May 19, 2023
May 19, 2023 Website Designing Services Website Redesign Services
Website Designing Services Website Redesign Services
Are you struggling to redesign your existing website and wondering where and how to start?! We are here to help you decide and understand the basics of website redesign. In this 12 steps checklist, you can find out all the relevant milestones and steps that you need to cover during your site redesign journey.

Midas offers you hassle-free Web Development, Designing, and Site Optimization Services From India. You can reach out to us for detailed information on our coveted web services!
Here Are 12 Easy Steps To Start Your Site Redesign Project:
Step 1: Ascertain The Needs Of Website Stakeholders
The first step in any website redesign project is to identify the stakeholders and understand their needs. Stakeholders are anyone who has a vested interest in the success of the project, such as:
1. Business Owners:
The business owners are ultimately responsible for the success of the website, so it is important to get their input on the project goals and design.
2. Marketing Team:
The marketing team is responsible for driving traffic to the website, so they need to be involved in the planning process to ensure that the new design is optimized for conversions.
3. Customer Service Team:
The customer service team is responsible for interacting with visitors to the website, so they need to be involved in the planning process to ensure that the new design is easy to use and navigate.
4. IT Team:
The IT team is responsible for maintaining the website, so they need to be involved in the planning process to ensure that the new design is compatible with the company’s existing IT infrastructure.
Once you have identified the stakeholders, it is important to understand their needs and expectations. What do they hope to achieve with the website redesign? What are their pain points with the current website?
Once you have a good understanding of their needs, you can start planning the project. By taking the time to understand the needs of your stakeholders, you can ensure that the website redesign is a success.
Step 2: Analyze Site Performance
The next step in the website redesign process is to analyze the current website’s performance. This will help you identify areas where the website can be improved. There are a number of metrics that you can use to analyze website performance, such as:
1. Total Website Visitors:
This metric measures the number of people who visit your website each month.
2. Dwell Time:
This metric measures the average amount of time that visitors spend on your website on each page.
3. Site Bounce Rate:
This metric measures the percentage of visitors who leave your website after viewing only one page.
4. High-Performing & Lead-Generating Keywords:
These are the keywords that are most likely to drive traffic to your website and generate leads.
5. Total Of Leads:
This metric measures the number of people who contact you through your website each month.
6. SEO Rankings For Target Keywords:
This metric measures how well your website ranks for the keywords that you are targeting.
7. Domain Authority:
This metric measures the authority of your website’s domain name.
Once you have analyzed the current website’s performance, you can start to identify areas where the website can be improved. You can then use this information to create a plan for the website redesign.
Here Are Some Tips For Analyzing Website Performance:
1. Use a variety of metrics to get a complete picture of your website’s performance.
2. Compare your website’s performance to industry benchmarks to see how you are doing.
3. Track your website’s performance over time to see how it is improving.
4. Use the information you gather to make informed decisions about the website redesign.
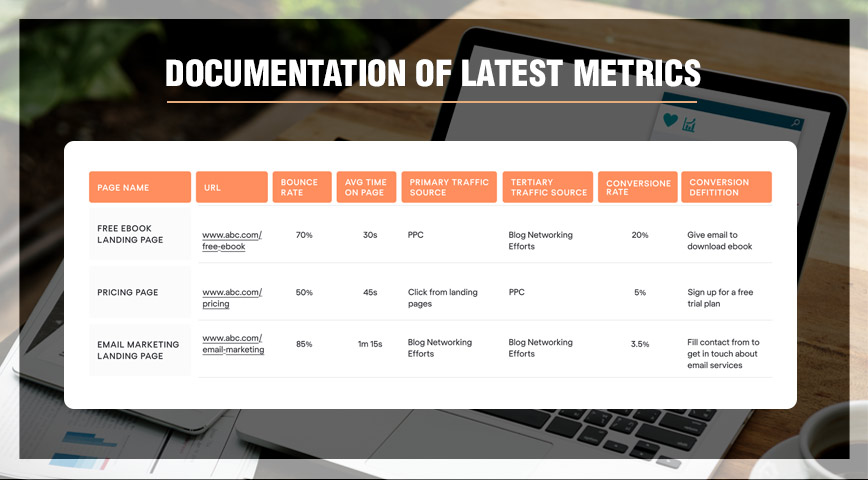
Step 3: Documentation Of Latest Metrics
The next step in the website redesign process is to document the current website’s metrics. This will help you track the website’s performance before and after the redesign.
There are a number of metrics that you can document, including:

You can document these metrics in a spreadsheet or in a document management system. It is important to document the metrics accurately and consistently so that you can track the website’s performance over time.
It is also a good idea to back up the current website before starting a redesign. This way, you will have a copy of the website in case anything goes wrong during the redesign process. You can back up the website to a local hard drive, a cloud storage service, or a backup service.
Step 4: Finalise Design Goals
Setting clear goals is essential for the success of any website redesign project. Here are some common goals for website redesigns:
1. Refresh The Website’s Look And Feel:
This could involve updating the website’s color scheme, typography, or overall design.
2. Improve The User Experience:
This could involve making the website easier to navigate, more visually appealing, or more informative.
3. Increase Website Traffic:
This could involve improving the website’s SEO, running marketing campaigns, or creating more engaging content.
4. Improve Conversions:
This could involve making it easier for visitors to take desired actions, such as signing up for a newsletter, making a purchase, or contacting the company.
Once you have set your goals, you can start planning the website redesign project.
Here Are Some Tips For Setting Effective Website Redesign Goals:
1. Make sure your goals are specific, measurable, achievable, relevant, and time-bound.
2. Align your goals with your overall business goals.
3. Get input from stakeholders.
4. Be realistic about what you can achieve.
Step 5: Determine & Establish A Redesign Budget
One of the most important steps in any website redesign project is to define the budget. This will help you to stay on track financially and ensure that the project is completed within the allotted time frame.
There are a Number of Factors that will affect the cost of a Website Redesign, including:
1. The size and complexity of the website
2. The level of customization required
3. The expertise of the design team
4. The cost of hosting and maintaining the website
Step 6: Identify & Define Your Buyer Personas
Defining your buyer personas is an important step in any website redesign project. By understanding your target audience, you can create a website that is tailored to their needs and interests.
A buyer persona is a hypothetical representation of your target/ideal customer. It includes information such as their demographics, buying behavior, and psychographics.
To create buyer personas, you can use a variety of research methods, such as surveys, interviews, and focus groups. Once you have gathered your research, you can use it to create detailed profiles of your target audience.
Here Are Some Tips For Creating Buyer Personas:
1. Be specific:
Your buyer personas should be as specific as possible. The more detail you can provide, the better.
2. Be realistic:
Your buyer personas should be based on real data. Don’t create personas that are based on wishful thinking.
3. Be consistent:
Make sure that your buyer personas are consistent with each other. They should all be based on the same research data.
By creating buyer personas, you can gain a deeper insight and idea about your main audience. This information can be used to create a website that is more effective in reaching and converting your ideal customers.
Step 7: Finalize Content Before Redesign
One of the most important steps in any website redesign project is to prepare the content. A well-designed website with engaging content can help you attract new customers, convert leads, and grow your business.
One of the best ways to ensure that your website is successful is to prepare your content before the redesign. This means creating or updating your content so that it is relevant, informative, and engaging.
Here Are Some Tips For Preparing Content For A Website Redesign:
1. Create New Content:
If your website is outdated, you may need to create new content to update it. This could include blog posts, articles, infographics, and videos.
2. Update Existing Content:
Even if your website is not outdated, you may need to update some of the content. This could include fixing grammar errors, updating outdated information, and improving the overall quality of the content.
3. Remove Outdated Content:
If your website has outdated content, you may need to remove it. This could include blog posts, articles, infographics, and videos.
Step 8: Keywords & Redirects
One of the most important steps in any website redesign project is to research keywords and take care of redirects. This will help you to ensure that your website continues to rank well in search engines after the redesign.
Here Are Some Tips For Researching Keywords For Your Website Redesign:
1. Use A Keyword Research Tool:
There are a number of keyword research tools available that can help you to identify the right keywords for your website.
2. Consider Your Target Audience:
When choosing keywords, it is important to consider your target audience. What are they searching for? What are their interests?
3. Use Long-Tail Keywords:
Long-tail keywords are more specific than short-tail keywords. They are also less competitive, which means that it is easier to rank for them.
4. Use A Variety Of Keyword Types:
There are a number of different types of keywords, including head keywords, long-tail keywords, and semantic keywords. Use a variety of keyword types to ensure that your website ranks well for a variety of search queries.
Once you have researched keywords, you need to take care of redirects. Redirects are used to send visitors from the old pages to the new pages. This is important because it helps to preserve the link value of the old pages.
Here Are Some Tips For Taking Care Of Redirects For Your Website Redesign:
1. Use 301 Redirects:
301 Redirects are the most common type of redirect. They tell search engines that the old page has moved permanently to the new page.
2. Create A Spreadsheet To Map Your Old And New URLs:
This will help you to keep track of the redirects.
3. Test Your Redirects:
Make sure that your redirects are working properly before you launch your website redesign.
Step 9: Frame Site Hierarchy
Another important step in any website redesign project is to build a website hierarchy. This will help you to organize your website in a way that is easy for visitors to navigate.
A website hierarchy is a way of organizing the content on your website into a logical structure. It should be based on the needs of your target audience and the goals of your website.
There are a number of different ways to build a website hierarchy. One common approach is to use a top-down approach. This means starting with the main pages of your website and then breaking them down into smaller pages.
Another approach is to use a bottom-up approach. This means starting with the smaller pages of your website and then grouping them together into larger pages. The best approach for you will depend on the specific needs of your website.
Step 10: Website Interface & Wireframe
Once you have a sitemap, it’s time to create a wireframe. A wireframe is a low-fidelity sketch of your website’s layout. It doesn’t need to be fancy, but it should show the placement of all the major elements on your pages, such as text, images, and forms.
There are a number of different ways to create wireframes. You can use a wireframing tool, such as Balsamiq Mockups or Figma, or you can simply sketch them out on paper.
Once you have a wireframe, you can start to get a better idea of how your website will look and function. You can use this feedback to make changes to your sitemap and wireframe until you’re happy with the layout.
Step 11: Website Layout (Strike A Balance Between Aesthetics & Usability)
Once you have a wireframe, it’s time to start thinking about the overall layout of your website. This includes the typography, color scheme, and textures that you’ll use.
Your website’s layout should be consistent with your brand identity. It should also be easy to use and navigate.
When choosing typography, consider the readability of the text. You’ll also want to choose a color scheme that is visually appealing and that complements your brand identity.
Textures can add visual interest to your website. However, you should use them sparingly, as too many textures can be overwhelming.
Step 12: Site Design & Development
Once you have a wireframe and a layout, it’s time to start designing and developing your website.
The design process will vary depending on your skills and resources. If you’re not a designer, you can hire a freelancer or design agency to help you.
The development process will also vary depending on your skills and resources. If you’re not a developer, you can hire a freelancer or development agency to help you.
Once your website is designed and developed, it’s time to launch it! Be sure to test it thoroughly before launching it to the public.
Conclusion:
Midas is one of the competitive and leading web development services and design agencies with more than eighteen years of industry expertise. We can help you improve and redesign your site that performs and delivers outstanding results for your business. We customize your site to match your brand and business requirements. Feel Free To Give Us A Call!
popular post
-
7 Ways Your Ecommerce Website Fails To Succeed

-
6 Tips To Redesign Your Website Without Compromising SEO

-
Do You Have These Critical Business Website Elements? – Part I

Categories
- Internet Marketing (13)
- Software Development (8)
- Mobile Apps Development (44)
- Web Designing (32)
- Web Development (60)
 business@midaswebtech.com
business@midaswebtech.com